Chartmat allows you to filter the data that is displayed on your Board. Filters are controlled through the filter icon located on the top right corner of the Chartmat Board.
If the icon is not visible, you are not an admin and you can't create or edit filters.
Filters
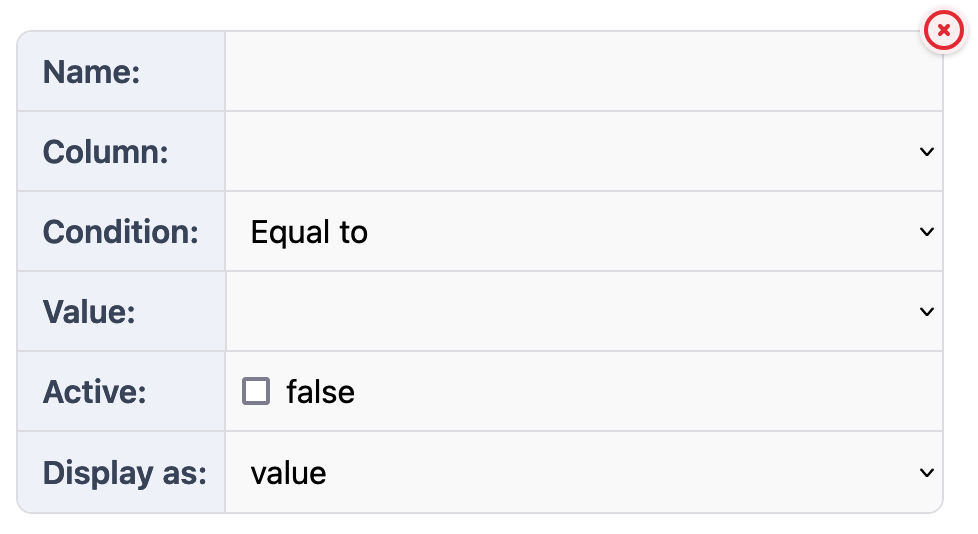
When creating a new filter you will see an editor like this one:
 The name is the name showed near the filter, give it a clear name so you know what you are filtering.
The name is the name showed near the filter, give it a clear name so you know what you are filtering.- The column is the column of the spreadsheet you want to filter
- The condition, is the condition of your filter. Depending on the condition you chose your filter will be rendered in a different way:
- Datepicker: It will be rendered as a datepicker
- Any of: It will be rendered as a multiple options select (like tags)
- Equal: Will be rendered as a select input
- Everything else: as a normal input
- The value is the default value. It's useful to have a default value on several occasions, for example:
- Set the default value to 7 and the condition to last_days, every-time you open the board you will get the data for the last week.
- Set the default value to "true" and show only the columns where the value is true (for error tracking, inventory, etc)
- Active: Select this if you want this filter to be active by default
- Display as: Select how you want to display the filter
- Don't display: You can chose to hide a specific filter, for example you might have a filter which hides all columns where "inventory is less than 1". So that your store shows only products in stock. This is useful, but there is no reason to display it.
- Value: Select this if you want the user to select the value manually using an input
- Switch: This will simply turn on/off the filter. It's useful for example in situations where you want to show/hide something
Special Current User Filter:
You can use two special names in the value field:
[(current_user)] will set the value as the email address of the current user. So if you have your data like this:
| Test | Score | User |
| Alpha | 5 | tim@me.com |
| Beta | 8 | tim@me.com |
| Alpha | 4 | sara@me.com |
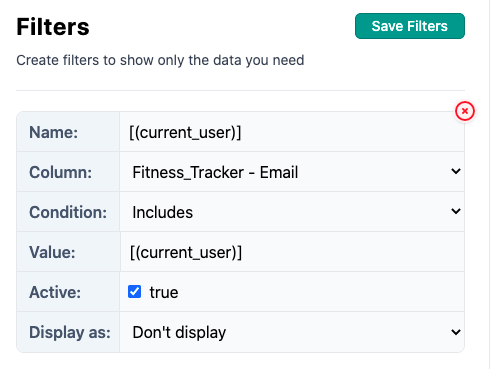
If you want to apply a filter to the current user then create a filter where column User includes [(current_user)] and set it as hidden. When Tim is logged in he will see only data for Tim. When Sara is logged in she will see data only for Sara.
Below you see an example of the current_user filter:

Pass filters via URL.
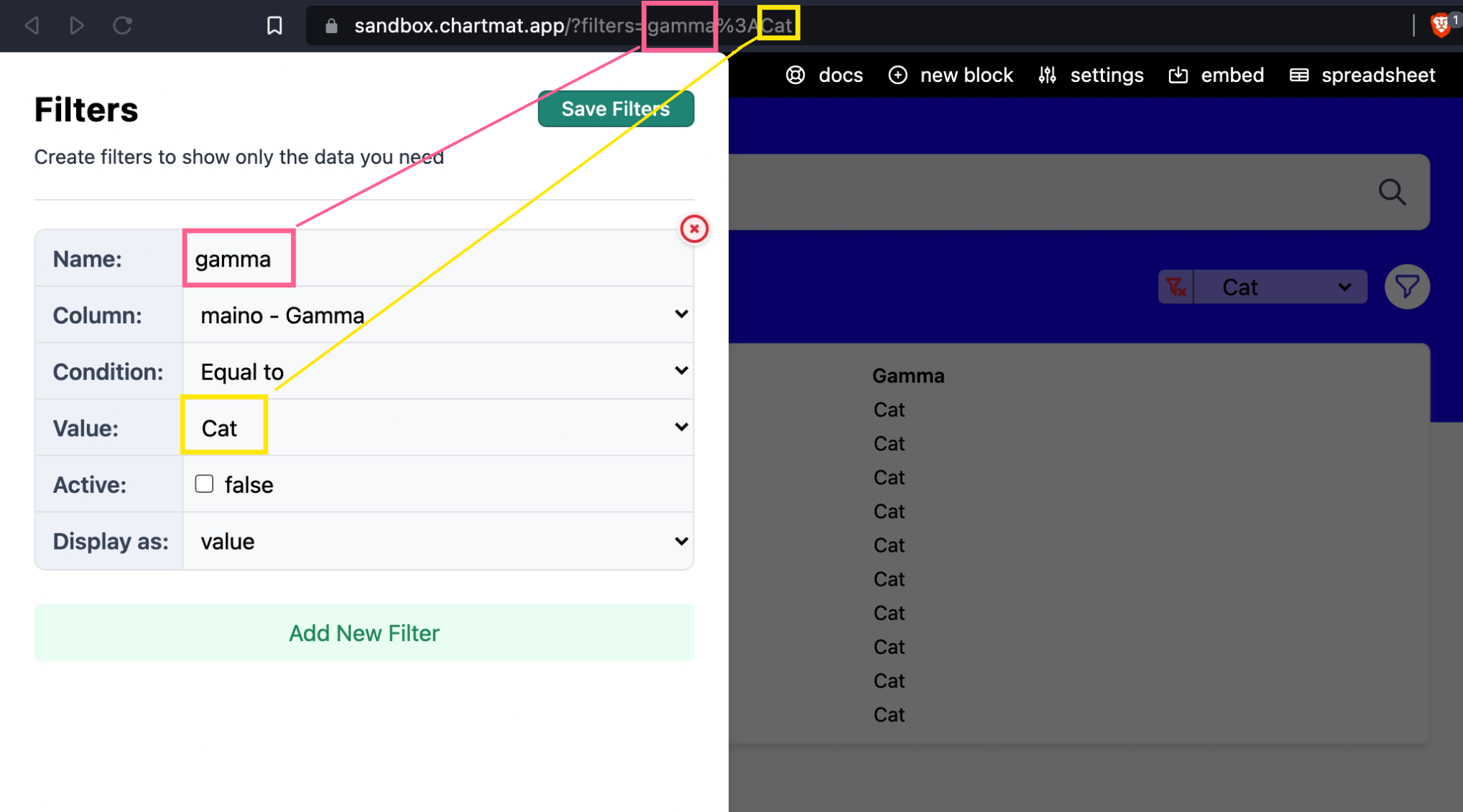
You can pass filters via url parameters. Whenever you pass a filter via url parameter it will automatically be active and the value will be the one passed via the url parameter. Simply append to your board url: "?filters=filter_name:filter_value" - You can append multiple filters adding a comma, like: "?filters=filter_name:filter_value,filter_name_2:filter_value2".
Your browser will automatically encode special characters, so your final url will then look something like: ?filters=filter_name%3Afilter_value,filter_name_2%3Afilter_value2 - This is perfectly fine.
For example if I want to filter based on the value of a column, I could do this:
This will show only the data where the column gamma is equal to Cat. If I change in the URL gamma:Dog it will show me only the values where the column gamma is equal to Dog.
Video:
This quick video might help you better understand how filters work:
https://a.cl.ly/6quvyxR8