Charts are nice, but sometimes you want to embed external images, videos and audio.
At Chartmat we take security very seriously, we don't even use passwords and we only request access to individual spreadsheets, not to your whole Google Drive account.
One of these security measures is to automatically disable all Javascript on the markdown block and any other block where you can use HTML. There are a number of attacks we could risk if we allow anyone to add javascript to our site. This has its benefits, but has also its drawbacks. Mainly that iframes won't work.
This means that for example you won't be able to add a youtube video directly as it relies on iframes. We are exploring ways to allow this, like whitelisting providers like YouTube and more: if you have suggestions please send them over!
This said video, audio and all other HTML tags will work.
When you embed files, the URL needs to point to the final file, for example with videos usually the URL ends with .mp4, if you point to the page where the video it's hosted it won't work, you need always to reference the final file. You know it's the final file because when you open the URL it will show only that video/audio/image, nothing else, no navigation bar, nothing, just the file.
Here Some examples:
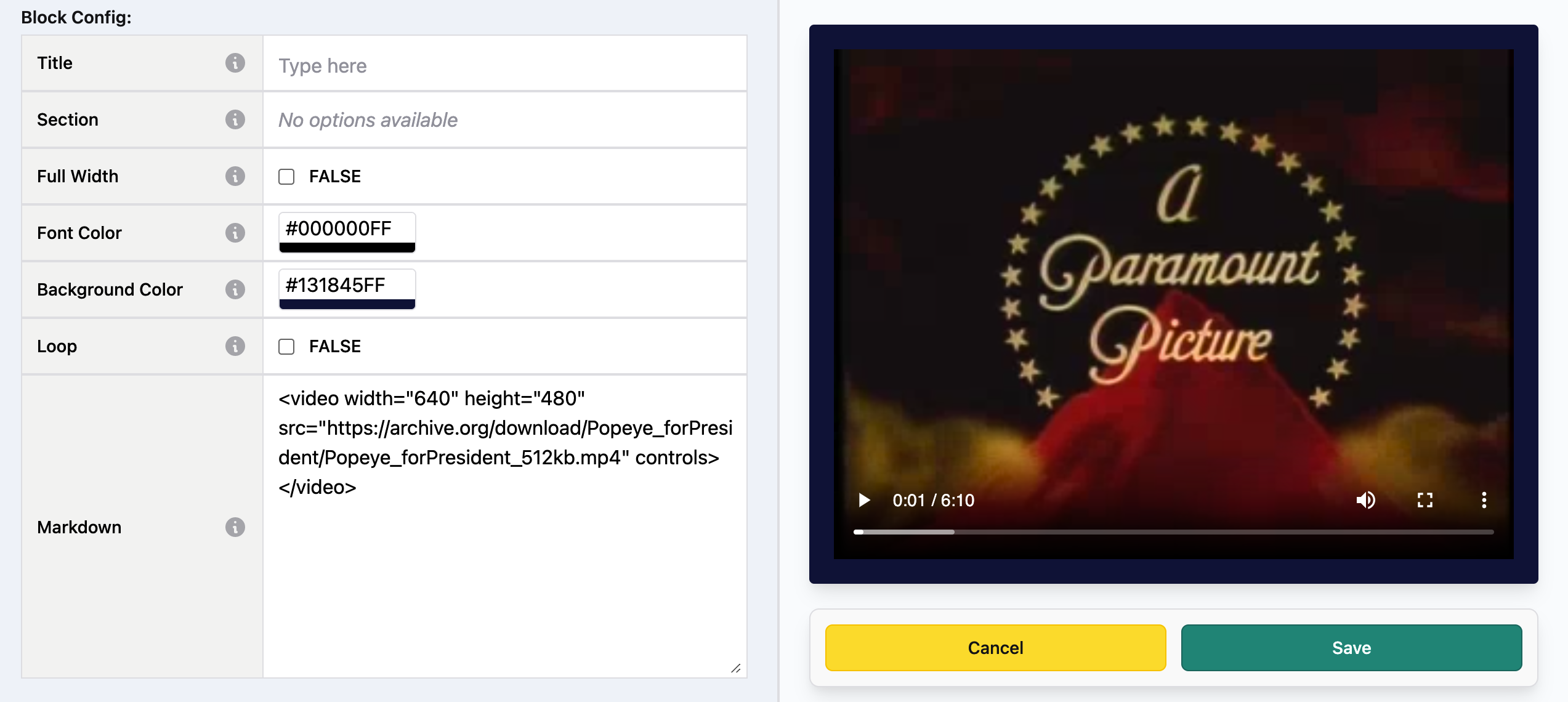
Embed a video:
<video width="640" height="480" src="https://archive.org/download/Popeye_forPresident/Popeye_forPresident_512kb.mp4" controls>
</video>

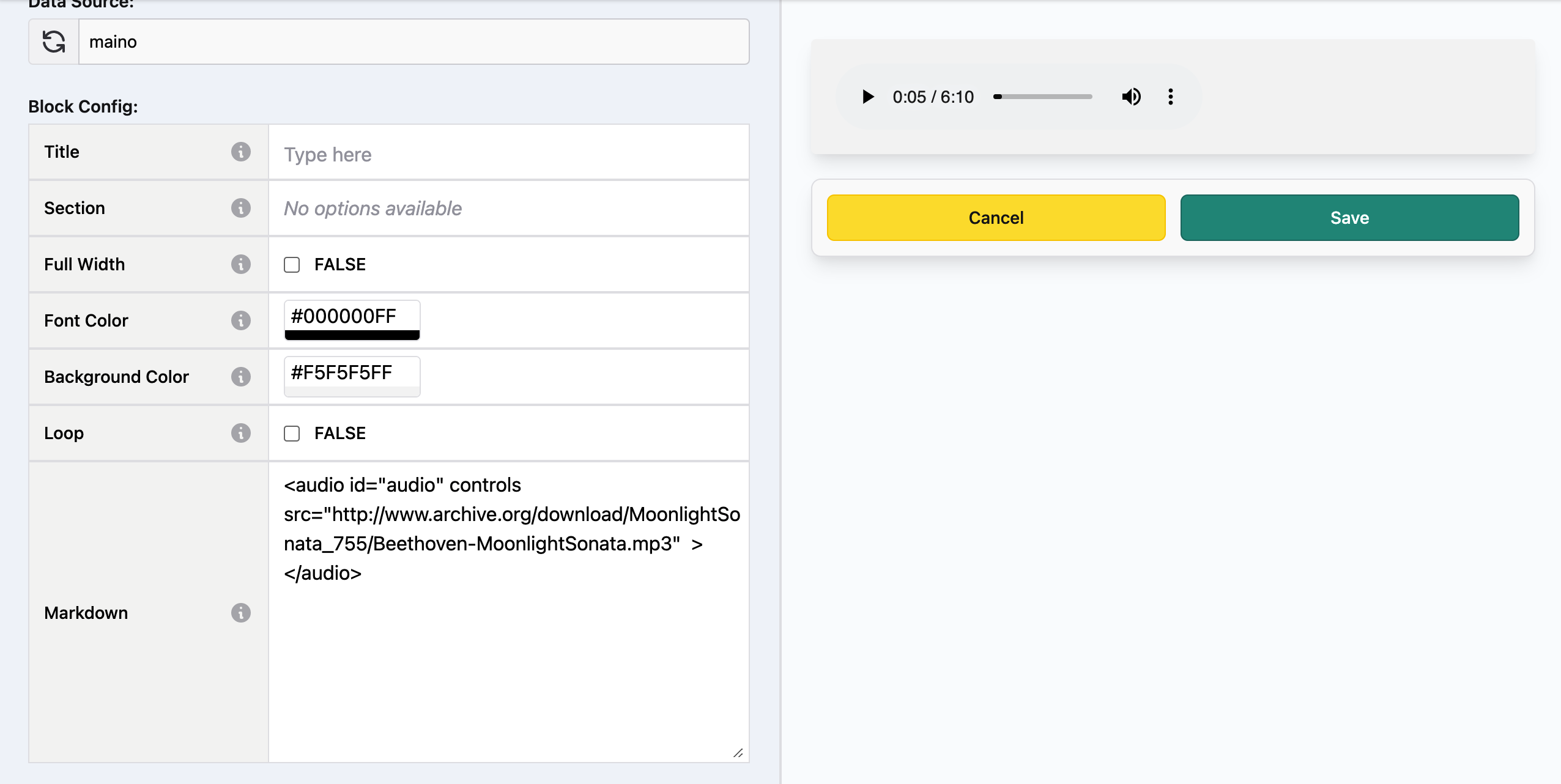
Embed some audio:
<audio id="audio" controls src="http://www.archive.org/download/MoonlightSonata_755/Beethoven-MoonlightSonata.mp3" ></audio>

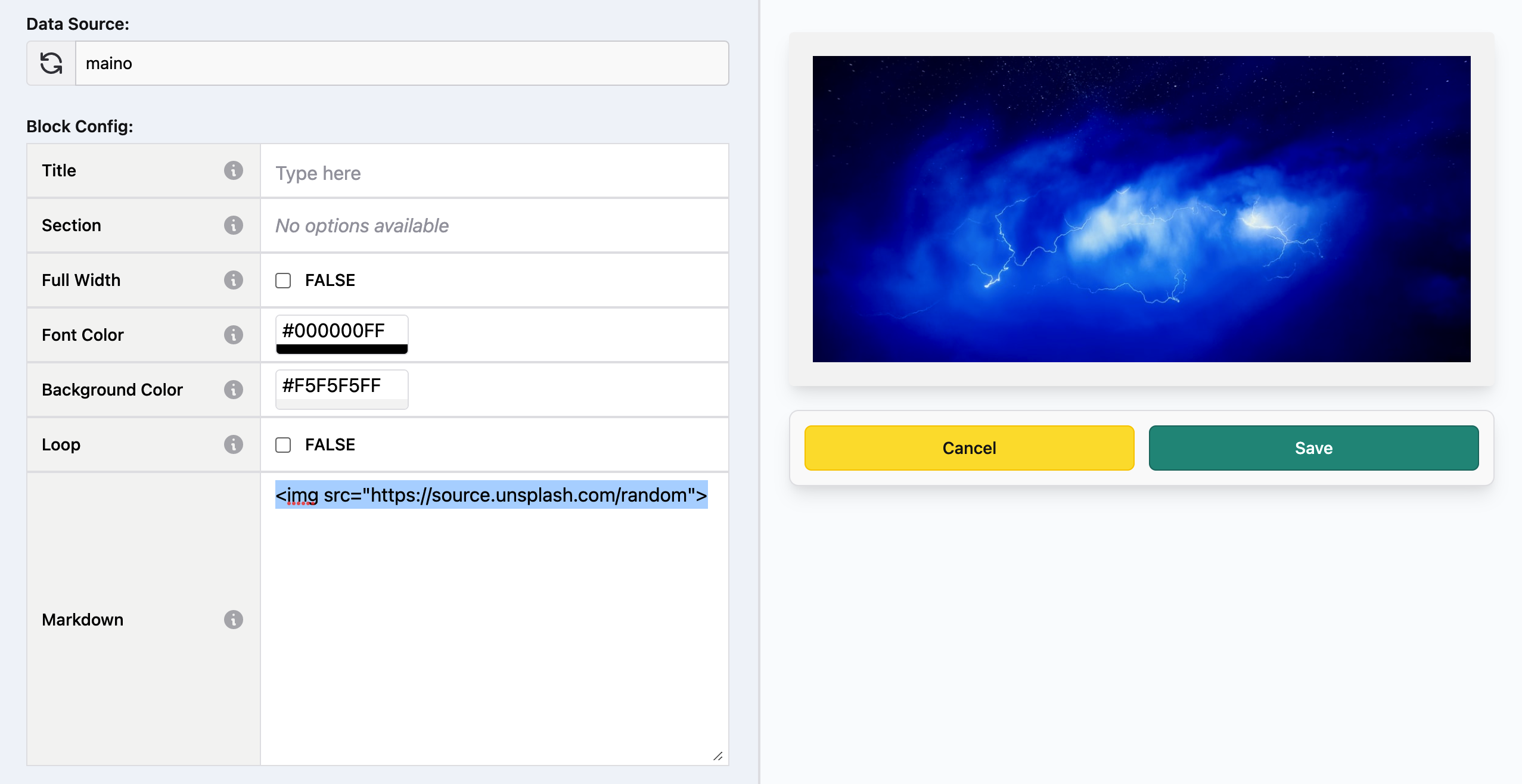
Embed an image:
<img src="https://source.unsplash.com/random">