With Chartmat you can customize your boards to reflect and match your brand through the Board Settings. You can open the Board Settings from the floating bottom menu bar:

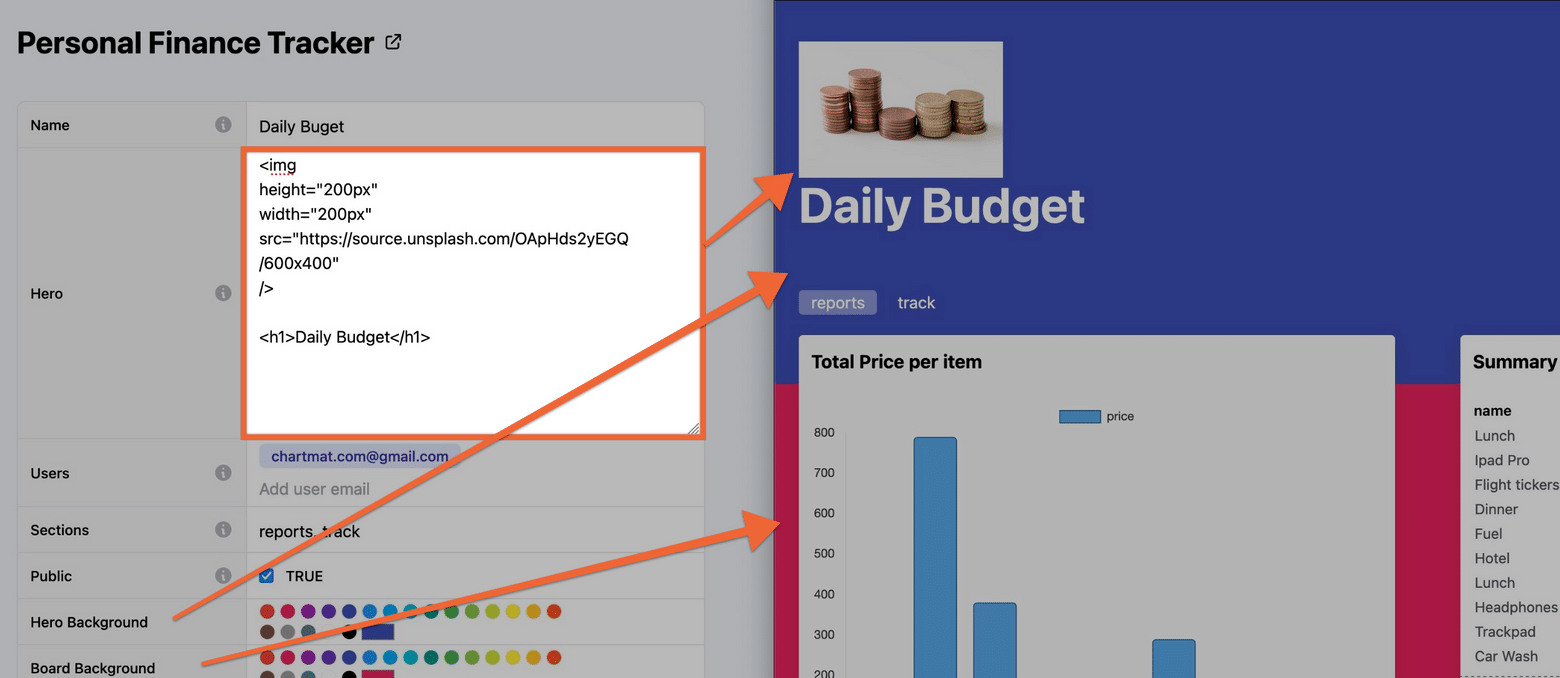
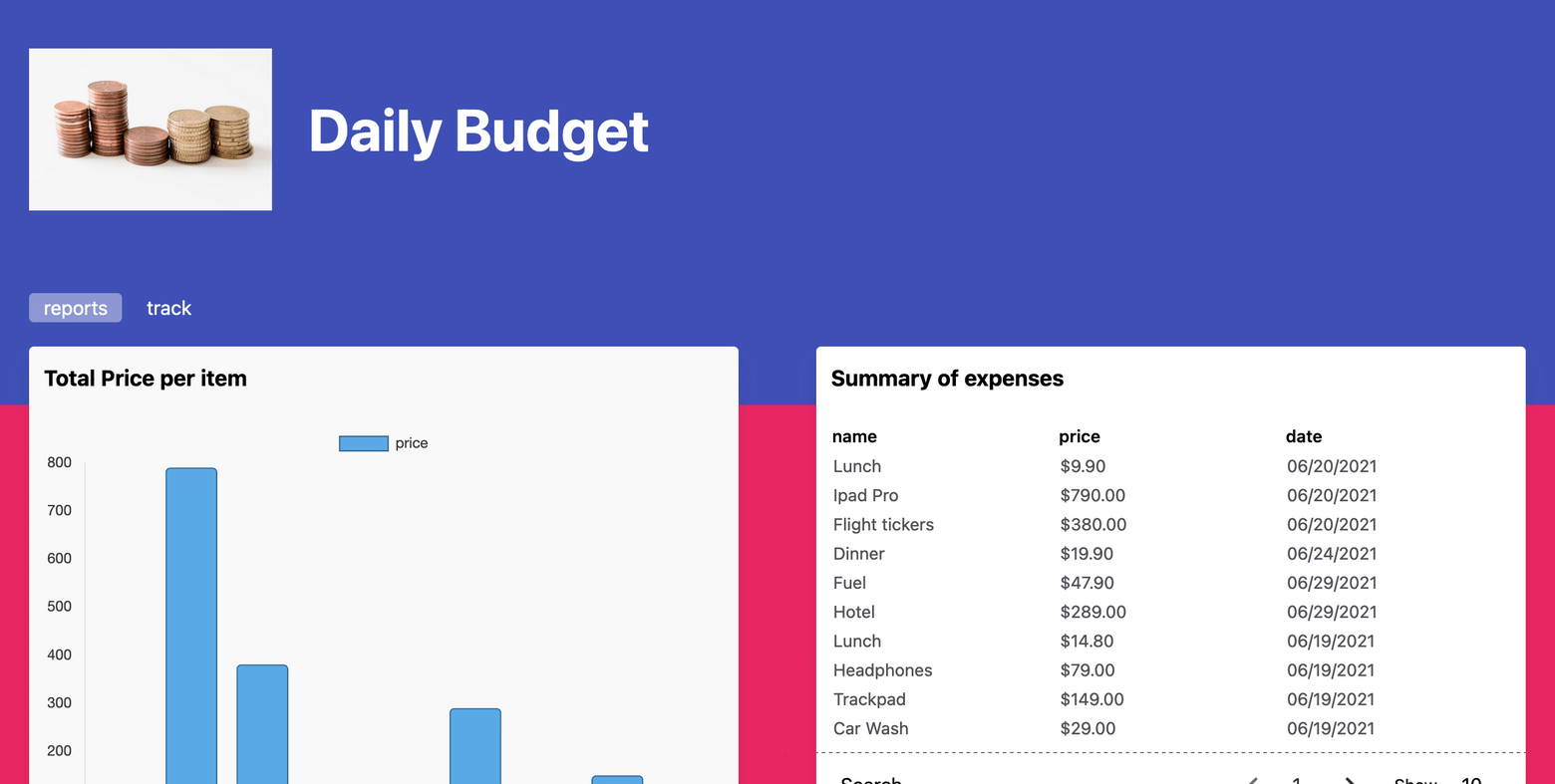
In the Settings can use both markdown and html to customize the hero section of your board (which is displayed above the blocks):

Chartmat empowers you to write your own HTML and CSS in the hero section. You can theoretically make several columns, add links, lists, images or whatever else you may need. For security reasons using JavaScript is disabled!
Some examples:
A simple title in markdown:
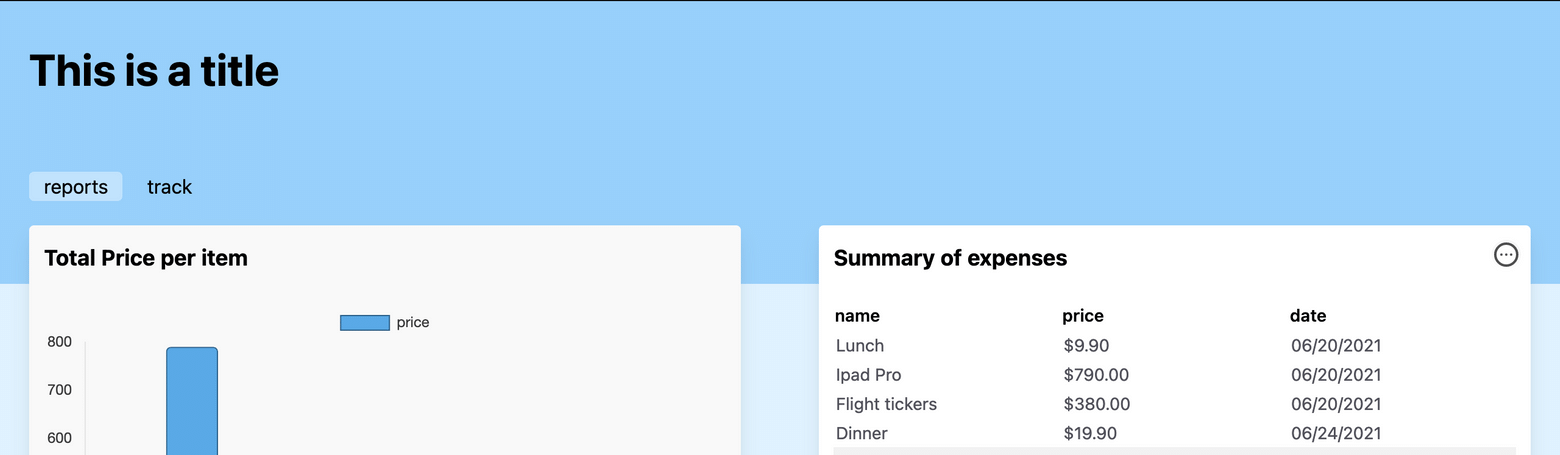
## This is a title
Or, if you prefer, the same thing in HTML:<h2> This is a title </h2>
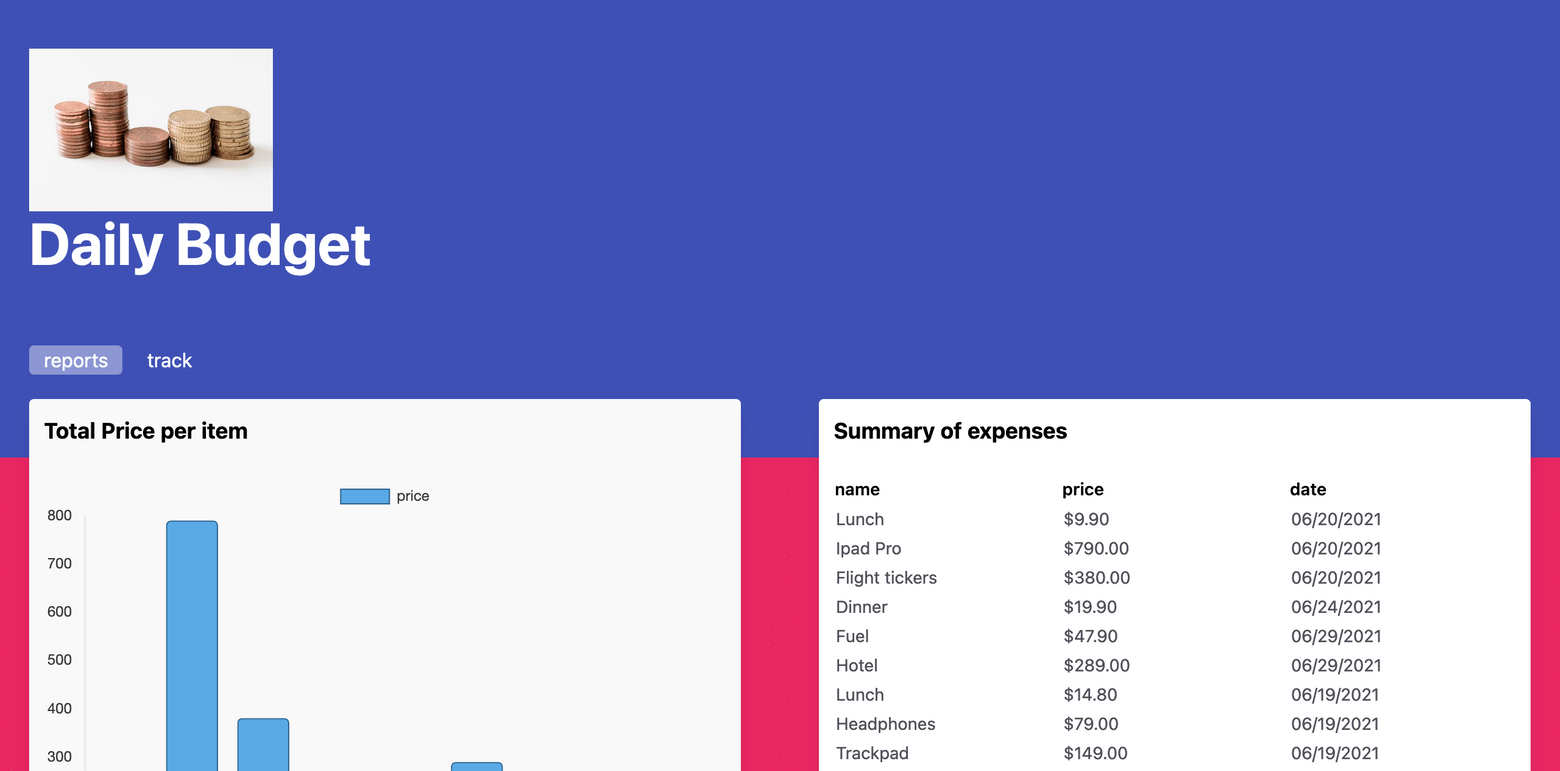
A logo with a title below:
<img
height="200px"
width="200px"
src="https://source.unsplash.com/OApHds2yEGQ/600x400"
style="margin-bottom:10px"
/>
<h1>Daily Budget</h1>A logo & a title in the same line
<div style="display:flex; align-items: center; gap: 30px; flex-wrap: wrap;">
<img
height="200px"
width="200px"
src="https://source.unsplash.com/OApHds2yEGQ/600x400"
/>
<h1>Daily Budget</h1>
</div>
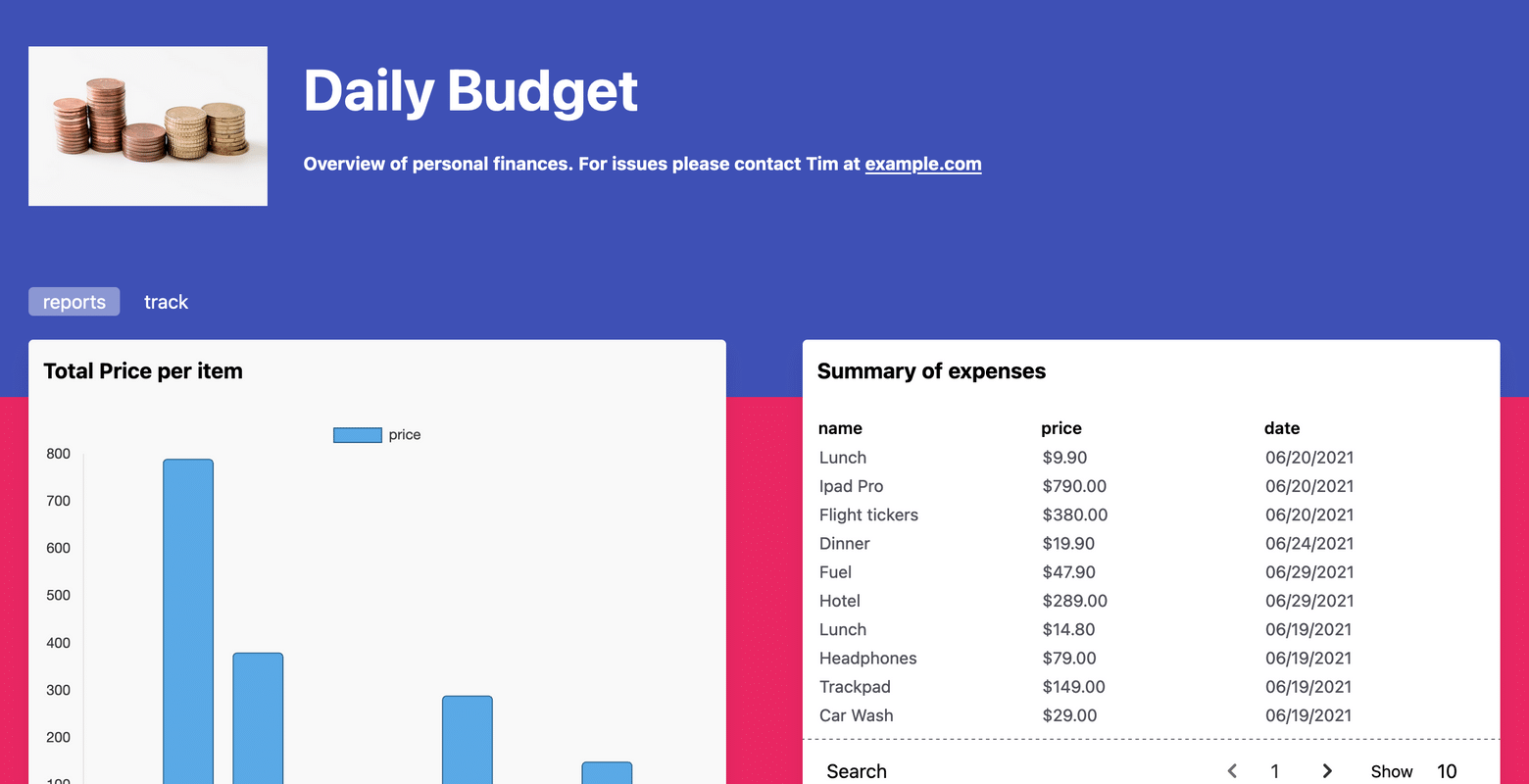
A logo, a title a subtitle and a link
<div style="display:flex; align-items: center; gap: 30px; flex-wrap: wrap;">
<img
height="200px"
width="200px"
src="https://source.unsplash.com/OApHds2yEGQ/600x400"
style="margin-right:30px"
/>
<div>
<h1>Daily Budget</h1>
<p style="margin-top:30px;font-size: 15px;">
Overview of personal finances. For issues please contact Tim at <a href="https://example.com">example.com</a>
</p>
</div>
</div>