Tables, Forms, Charts and Grids are not enough for you? You require further customization for your Chartmat Board? Then Markdown Blocks are the right choice for you!
Markdown Blocks allow you to customize anything through HTML and CSS. Not yet familiar with these markup languages? Check out W3schools's awesome documentation:
HTML: https://www.w3schools.com/html/default.asp
CSS: https://www.w3schools.com/css/
Let's start off with an example Markdown Block:
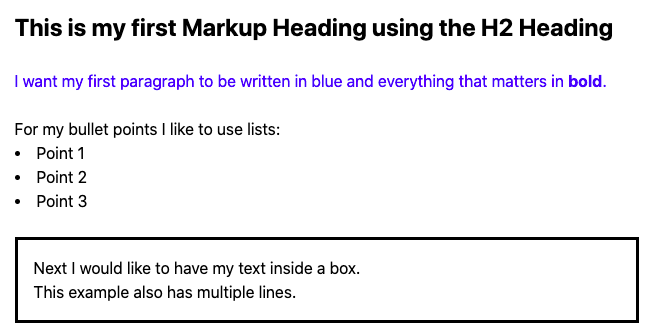
<h2>This is my first Markup Heading using the H2 Heading </h2> <br> <p style="color:blue;">I want my first paragraph to be written in blue and everything that matters in <b> bold</b>.</p> <br> <p>For my bullet points I like to use lists:</p> <li>Point 1</li> <li>Point 2</li> <li>Point 3</li> <br> <p style="border:3px; border-style:solid; border-color:black; padding: 1em;">Next I would like to have my text inside a box.<br>This example also has multiple lines.</p>
This HTML would result into the following Markdown Block:

For Markdown customization the sky is the limit! The amazing thing about Markdown Blocks is that you can also use them to access data from your Google Spreadsheet. Chartmat imports all the data from your Spreadsheet and you can access them in your Markdown Block through variables.
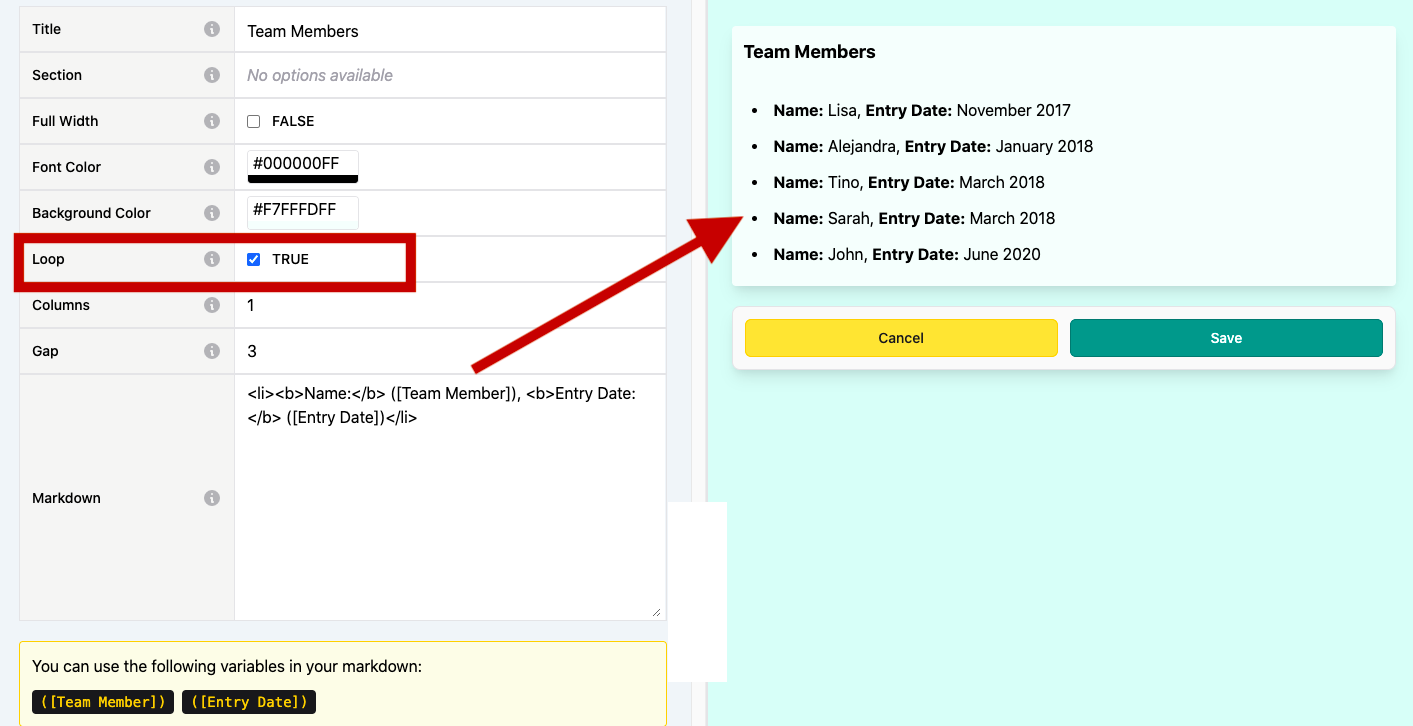
Imagine you have a spreadsheet with the names of all your team members and when they joined the company. You can use a markdown block to display this information through a list selecting the loop in your Markdown Block: